I’ve heard many people saying that the front-end looks old and needs more work, but I’ve never heard someone describe how it could look better. To me, it looks perfectly fine. I wish it had a card layout similar to libreddit, but aside from that, I think it’s nice. If people want a completely different look, then there’s lemmyBB, and there will probably be other front-ends in the future. However, we should hear opinions about which styles people want.
There’s two things that I miss from my current reddit frontend:
- The density of posts. Lemmy feels sparse. Most of the UI is empty on my 16:9 monitor. I would like to have the equivalent to reddit’s classic layout, where the sidebar is all the way to the right, and content has no padding before/after it. Everything in blue is dead space.

- Comment nesting is kind of hard to follow. I suspect that this is because lemmy currently visually indents comments, but does not have indentation guides that extend below the current comment. Compare the following nesting visuals (the second is from old reddit, the first is from a text editor):


With a lemmy thread:

Notice how the red line does not extend all the way down to the bottom of the yellow line. I think that’s much more difficult to follow than if it did. If, say, the toplevel comment were above the visible screen, we would not know how nested the comment we are reading is on first glance. A reader would be reliant only on color (which is also bad for accessibility reasons) to understand how nested a comment is, instead of receiving a coarse estimate from the number of vertical lines preceding a comment.
I made a PR implementing your idea for comment threads. I’ll get to your other suggestion later.
I’m brand new here, but you’ve written and shown my exact thoughts. Seconded, for sure.
Thirded. My main comment was going to be “an interface more like Old Reddit please” but these two points (the “low density” and the unclear nesting of comments) are really the core of the problem I’m having with it.
I’ll probably encounter more as I experiment more with actually doing stuff, but visually speaking those are front and center for me.
You are right about the colors being difficult to distinguish by some people, I liked it because it was clean, but now I think it shouldn’t be the default option if there can be a clearer one.
For me, the primary issue now is it’s not clear how federation works. The UI now seems to be heavily inspired by traditional media (e.g. reddit, Twitter). But there’s not a whole lot of clarity when it comes to federation-specific features.
- I’m not exactly sure which communities and users are from where? It’s not always obvious? Since moderation rules are different for different communities, this seems vital. Subtle uses of BG color or icons could go a long way.
- Speaking of moderation rules, where are they?
- How can I explore other communities on other instances? I know there is All. Is that before or after my instance’s filtering?
- Are there ways of automatically exploring/aggregating similar communities on different instances? I saw someone use #hashtags, they took me to a website I don’t recognize. Are hashtags even part of the protocol?
- Clicking on links to other communities in Jerboa takes me to the browser. Huh?
- Jerboa: tapping a comment in a list (e.g. profile, inbox) doesn’t take me to that comment. This seems vastly more important than preserving text selection in those contexts.
The mobile UI/UX needs some ❤️

especially the burger menu

Completely agree with you. Also we need more themes, cooler ones or more accessible too
I think it should look a bit more like old.reddit + RES (though not a copy). Pretty much if the choice is between looking more like old.reddit + RES or looking like new Reddit, go with the old.
Some specific issues I am seeing:
Half my screen is dead space, and why is the sidebar right up against the main column of text?

Extraneous stuff should be right (or left, depending on layout) justified, putting space between the main content and the sidebar. Also, let the center column be wider if someone has a wider screen.
I would like to be able to expand text or images without going all the way into the post. Basically, push everything else down and show the post, but leave the user on the front page and don’t load the comments.
I would like to be able to expand text or images without going all the way into the post.
You can expand the text of a post by clicking on the book option. Posts with image urls can be expanded by clicking on the thumbnail. I’ll take a crack at the whitespace stuff when I get the chance.
You can expand the text of a post by clicking on the book option
Ah, I didn’t see that icon. Might I suggest that the icon replace the blank thumbnail space for text posts then? Smaller than the thumbnail space, larger than the current icon. And I may have been assuming the images acted like the text posts. Hmm. Or perhaps there is not enough visual distinction between image posts and website URLs. I see now that there is an icon in the upper-right corner of the image. Maybe I just need to retrain to figure that out.
I mentioned this in another piece of the thread, so I don’t know if you saw it, but a website I go to a lot (Royal Road) solved whitespace with a nice neutral-to-slightly dark landscape that everything goes over. So this way central column width could be expanded a bit without covering the whole screen.
Improving on that idea, perhaps you can even provide several options in the settings. Nothing high res, that’s not the point, but a pleasant space filler.
I’ve tried several apps for Reddit on android over the past few years and this is what I’m currently finding uncomfortable using Jerboa for Lemmy:
- the numbers on the top right corner of the posts are confusing. Like right now they are saying “24 13”. Based on the upvote behavior I think 24 is rating. I’m guessing 13 shows how old is the post but it looks counterintuitive without a measurement unit. Is it 13 mins or 13 hours or 13 months or what?
- is there a way to collapse comment threads?
- on some of my previous apps for Reddit there was a way to hide read posts. I don’t really want to scroll past everything I’ve already seen every time I open the app.
That said, I really like Lemmy and hope it’ll get the fanbase it deserves.
is there a way to collapse comment threads Tab and hold top of the comment.
Oooh thanks, didn’t realize it was possible
hold the top bar of a comment down to collapse it
Oh, thank you, today I learned something new :3
I think it could all be summed up with “options”. Everyone has their own idea of what a good UI is, so give use the tools to make the site work for us. For me it would be three things:
- By far, the front page needs options to make it more compact. My current reddit front page fits more than twice as many links on a single screen (21 vs 9).
- Make the center content area wider. I don’t want it to go all the way across the screen, but it’s to narrow on my 4k monitor.
- Make the stuff to the right of the content area go all the way on the right of the screen. It’s distracting in its current position.
It would be very cool to partner with a designer and improve the UX in a professional manner
I don’t mind the layout it’s definitely less busy/cluttered than Reddit with all the stupid ads and sponsored posts 🙄. The only thing that I find mildly annoying is when using the site on desktop there’s a ton of white/dead space on the left and right margins.
The only thing that I find mildly annoying is when using the site on desktop there’s a ton of white/dead space on the left and right margins.
I’ve seen this come up a ton, but what do you want instead? Pretty much every website limits line lengths on comments (for good reason) and it makes a lot more sense for the text to go in the middle of the screen than on the left IMO.
I do wish that the stuff to the right of the comments would anchor to the right side of the screen instead of the right side of the content area though.
It seems like a lot of people make all windows, full screen, all the time.
I don’t understand it. Having multiple things open and visible at the same time, is what a windowed interface is all about. I figured that out as a child. But so many people do it. All. The. Time.
That’s what my other monitors are for. And that changes things from landscape format to portrait format (roughly, not exactly), and I am used to it. And if I really want to be focused on a website, I want its main information right in front of me. Just wider.
I used to run two monitors. 15ish of years ago…
I don’t really remember why I stopped.
As average monitor resolution grows slowly over time, the average user interface scales up to match the size of the monitor, to the point where it becomes uncomfortably cramped to work in a window that’s sized at or below half a monitor dimension.
Old operating systems used to operate entirely in a 400x300 pixel display (Mac OS 7 for example). A lot of modern applications probably won’t even let you shrink the window that small.
it becomes uncomfortably cramped to work in a window that’s sized at or below half a monitor dimension
Strange. I do it daily. Websites and apps all look as they are supposed to.
There’s good reason no book or news paper has lines of text that are 150+ characters long. It makes it more difficult to read.
People use ultra-wide displays, where it only makes sense to use windows that are a 4th of the full width. They have the same vertical resolution, and it’s functionally no different than using a half a 16/9 display.
It’s something you’d get used to.

That looks hideous and distracting to me. I don’t want my stuff that cluttered. I wouldn’t be able to focus.
That I can understand. There are times when I get rid of other windows. But even then my focus window is rarely full screen. Mostly just when it’s a movie.
I just tried it. No way I can fit 3 columns on a 16:9 4k monitor, which means the main window area is offset to one side, which would quickly drive me crazy. Same reason I have never understood the ultrawide trend. I have three monitors and it works a lot like your screenshot but way less cramped.
I went exploring some other sites I use to really look at them, and the one that I use for reading a lot of serial stories (Royal Road) also technically has dead space, but it has filled that dead space with a reasonably nice, neutral to slightly dark landscape. So there is something there other than void (or light if you don’t use dark mode), but it’s not something that demands your attention. It makes a pleasant background to have when focusing on text in the center of the screen for a long time.
I think it’s quite good, but the hierarchy of information needs improvement.
E.g. while reading a post and its comments, for me the most important information on the whole site are the post title, content and maybe author/upvotes. For the comments it would be the comment itself, the author and the upvotes (very helpful to see if it’s worthwhile to read a long comment). Yet currently my eye is constantly drawn to bright HUGE green and red buttons (subscribe, create a post, sorting, random network stats, …). The upvote count of comments is not only in a smaller font, but also in a lighter gray. It’s also far away from the actual upvote buttons, so it’s really hard to discover their meaning.
I don’t think it would need huge changes, much less a ‘redesign’ to improve on those points :)
the mobile apps need more work done on them atm than the web ui imho(idk if that counts as front end, I’m not a developer). Jebora works, but It feels really glitchy to me atm. hopefully the developers of third party reddit apps will either help work on jebora or develop their own lemmy apps to make the mobile experience better.
edit: I also think we need collapsible comment chains (on jebora, just realized the webui has them)
deleted by creator
Oh wow, thanks! The hold is not very intuitive, feels like it could just be a tap. I also tried tapping on the left of the comment replies (where it shows the indentation lines) but obviously that did nothing.
Edit: just submitted a PR to fix this and allow tapping anywhere on the comment body to collapse it.
Oh, that is very helpful thank you! I would honestly have never figured that out on my own, lol.
I’m tempted to try modding Relay for Reddit and calling it Leray
One thing I’ve noticed (on mobile) is that it’s cumbersome to press the little “-“ to minimize posts. It’s rather small and minimizing is fundamental imo. Imagine if you’re reading a rather long post, you gotta scroll back up just to minimize.
Yes, my #1 request right now is to let me single tap a comment to minimize the entire tree
I am really missing a way to hide posts/threads I have already read and am not interested in further updates. I am scrolling past the same few popular posts until I reach the newer posts that are still gaining popularity. Only option is to sort by new, which might be difficult when more posts hit the service.
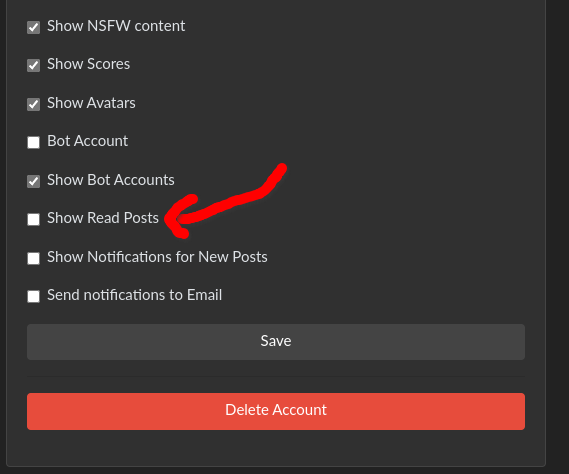
You should be able to uncheck “Show Read” here in your user settings:

Then you’ll hide any post that I believe you comment on or upvote/downvote, I think? I’m not sure how it counts something as being “read,” that could use some work/clarification. There are times where I feel neutral about a post and don’t want to upvote or downvote (or I see something I dislike on Beehaw, which explicitly disallows downvotes).
For me, it hides every post I clicked on, even when I haven’t voted or commented
It should, clicking into a post is what it counts as reading it. Voting or commenting is a separate action.
Main thing that bothers me is when I tap an image to see it enlarged, it just opens it in a browser, which I don’t want…
Basically I would like an “old reddit” mode, with a similar layout plus color scheme. That’s about it lol, I am fine with everything else.
deleted by creator