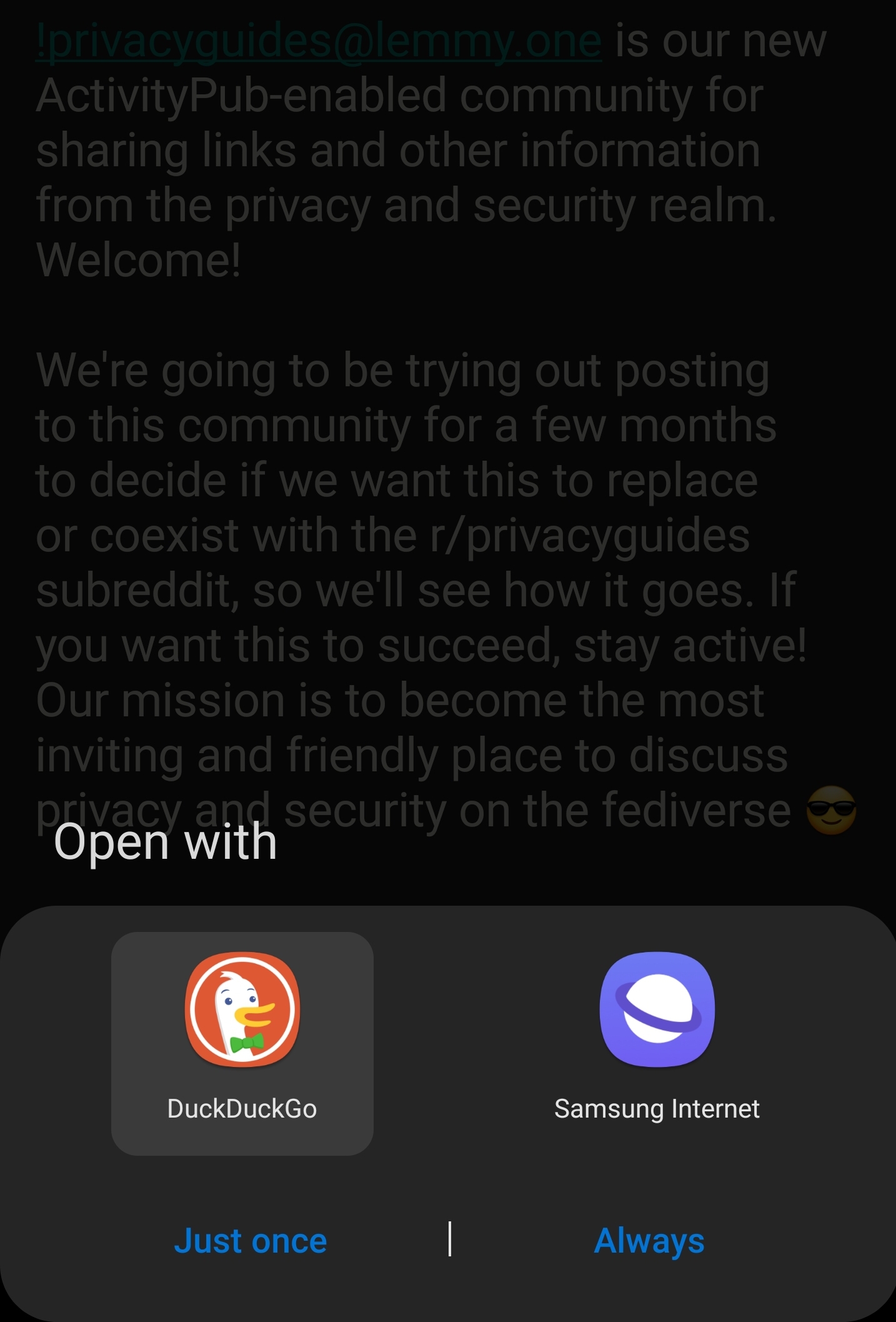
Ello there, using the android app, it’s a god send and reminds me a lot of boost (minus the themes), but I wanted to point out, when someone links to a community, the app doesn’t seem to recognize the link and instead wants me to go to my browser to look at the link instead of inside the app, is this something intentional or is it something going to be added in the future?
(Example of what I mean)

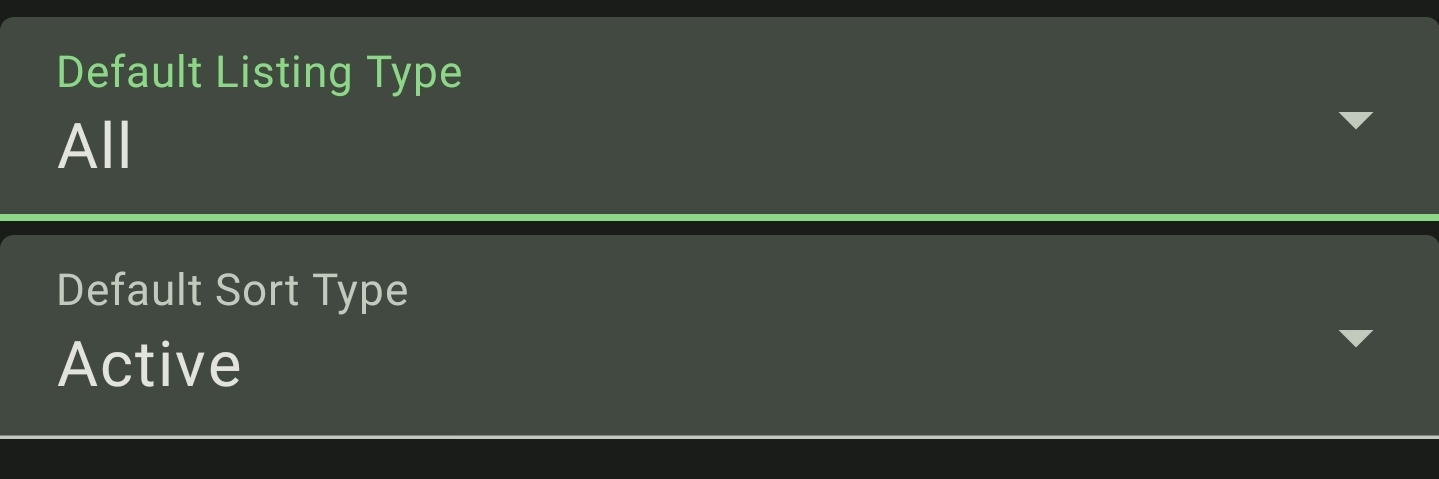
Also, I can’t edit this setting and I don’t get notifications from the app currently.

And finally, the button in the top right doesn’t do anything.

Edit: I also got this error when I tried to check a community linked in a sidebar

Hrm… open up an issue about the sidebar one.
The internal app linking is a really difficult one, since the lemmy software can be run at any domain, and android requires you to specify your domains explicitly at compile time. All federated apps have this issue with web links.
I had it working at some point with a few of the domains, but I’ll probably just disable it, and allow you to paste web links in the search bar.
If I had to vaguely guess what’s causing the issue, is a dead or invalid community being linked onto a sidebar, I’d have to find where specifically I found it originally tho
I left a github thing on it
(Also while trying to edit this comment I got two errors.)


I’ve been getting these same errors myself
I’ve been getting these error too, but they’ve become less frequent since the servers calmed down.
Most likely related to that then
I just downloaded the latest version from Google Play. Looks great so far!
Sweet, hope you like it.
I’m currently using the FDroid app store for my install. For more timely updates would you suggest Google Play over FDroid? Or are the about equal?
Fdroid, but add the izzyondroid repo for the fastest updates for all my apps.
Thanks!
It’s working great!
Hi, using the Google Play version I’m noticing that comment font size is significantly larger than the base app font size. Is there any way to align these or decouple them to be adjusted separately?
Unfortunately I’m scaling them together. It has to do with the markdown renderer I’m using, being older and not made to suit jetpack compose very well, but also being the only one that supports images. I have a PR for a different renderer, but it doesn’t support images the last time I checked.
Ah, I would have liked that too, I hope it can be done later.
Oh wow, thank you, I love your app
Glad you like it!
Using the alpha on my tablet it runs pretty chuggy. Better than it was before but still seems to be eating a lot of system resources.
Could be a weird issue with one of the dependencies I updated, but it seems fast on my two devices. So it might just be that you need to use it for a few minutes so it “warms up”. That strangely is an actual thing with android.
New addition to my app wheel! :D (Jerboa at the top)

Nice!
Your dog looks a little bit like a fruit bat. Too bad you can’t see this.
Another step closer to a great app :)
One of my main gripes with Jerboa is the odd and unnerving white flashing on every page change. What’s up with that?
Not really sure. I’m not doing any special transitions between screens code-wise, just the standard jetpack compose ones.
mmm weird, I don’t know them. Here’s a video of it: https://spectra.video/w/oo3SuFed7L2mfpkZPbWn3t
It didn’t occur to me that this might be a bug. Seems more like a way to indicate that the app is loading something from the internet. In fact, when it doesn’t do that it feels strange to me, like when refreshing your inbox.
I believe a spinner is more common for that (and I fact, is used somewhere else on the app).
In reality, I think the transitions are so fast in a lot of cases because all the data is already fetched (at least partially) so it doesn’t even hit the server. Not sure though.
I’m using it right now! Thank you kind dev, you’ve made my day.